
eCognition clients share perspectives with predefined user interfaces. A perspective provides a selection of tools and user interface elements typically used for image analysis within a commercial and scientific domain. However, most tools and user interface elements that are hidden by default are still available.
You can start and work on multiple eCognition Developer clients simultaneously; this is helpful if you want to open more than one project at the same time. However, you cannot interact directly between two active applications, as they are running independently – for example, dragging and dropping between windows is not possible.
This group of buttons allows you to create a new project, open and save projects:

This group of buttons allows you to open and create new workspaces and opens the Import Scenes dialog to select predefined import templates. It also contains the button save rule set.

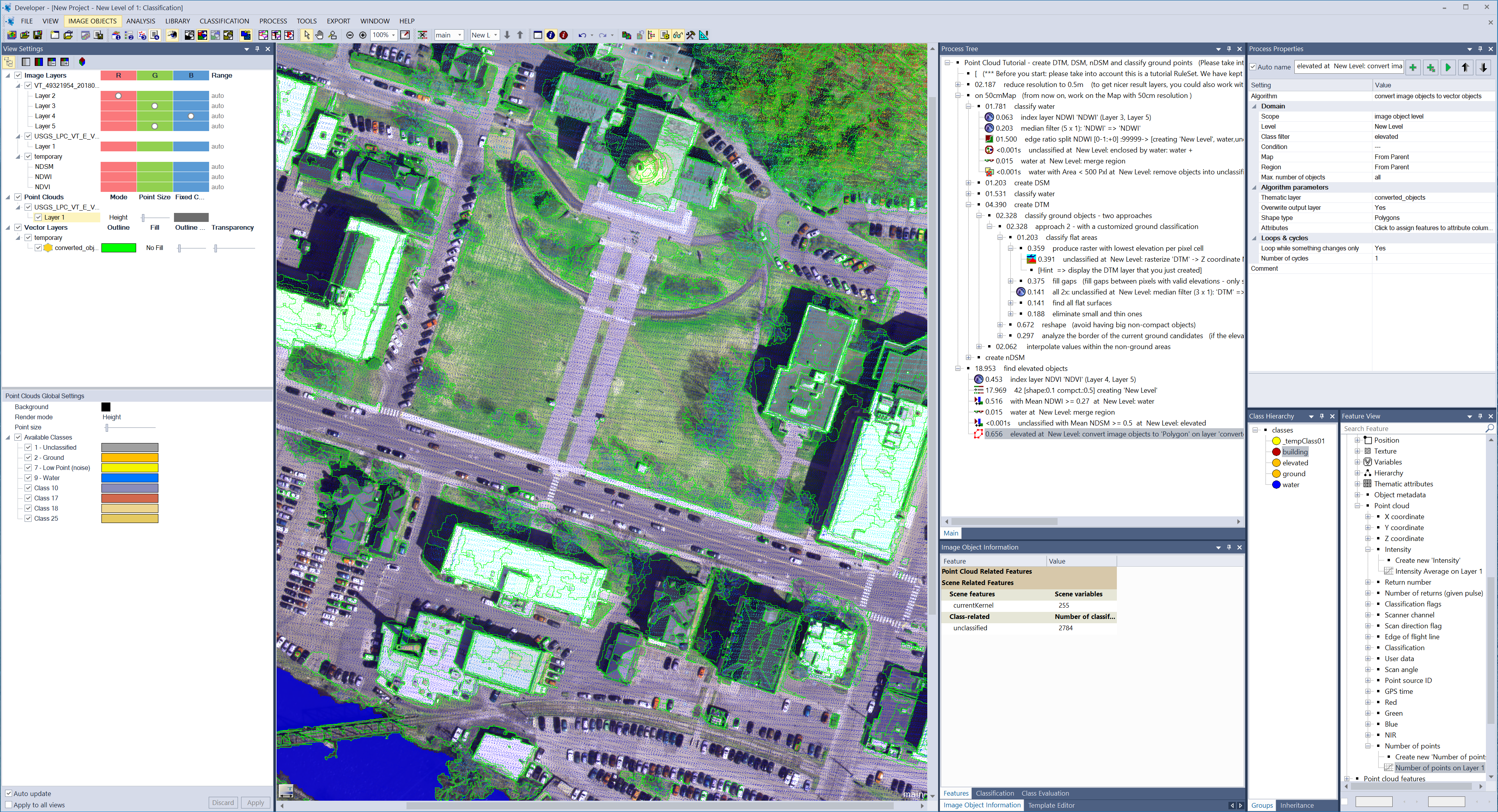
These buttons, numbered from one to four, allow you to switch between the four window layouts. To organize and modify image analysis algorithms the Develop Rule Sets view (4) is most commonly used:

This button allows you to open the View Settings dialog. Add layers via drag and drop and edit image, vector and point cloud view settings (details see below):

This group of buttons allows you to select image view options. You can select between
view of image layers, classification, samples and any features you wish to visualize:

This group is concerned with displaying outlines and borders of image objects, and views of pixels and polygons based on image objects:

With show polygons active you can visualize the skeletons for selected objects (if this button is not visible go to View > Customize > Toolbars and select Reset All):
 Show Polygons active and Show/Hide Skeletons button
Show Polygons active and Show/Hide Skeletons button
 This button allows the comparison of a downsampled scene and toggles between
This button allows the comparison of a downsampled scene and toggles between
Image View or downsampled Project Pixel View.
This region of the toolbar offers direct selection and the ability to pan through an image, along with several zoom options. The zoom level can be entered manually to any user-defined value.

The View Navigate folder allows you to delete levels, select maps and navigate the object hierarchy.

The Tools toolbar allows access to the following dialog boxes and options:



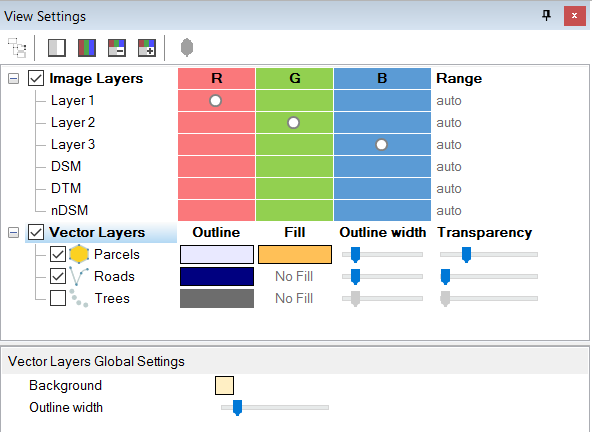
eCognition offers the possibility to add all kinds of data via drag and drop to the View Settings dialog. You can add image layers, vector and point cloud layers to a new or existing project. Select the layers in the Windows File Explorer and drag and drop them to the View Settings dialog to import them. The upper pane allows individual layer settings, the lower pane global view settings for the respective data type. (Alternatively, you can select File > Add data layer or View > Source View > Add data layer button). Furthermore, eCognition project (.dpr) and workspace (.dpj) files can be added to eCognition by drag and drop.
 This button toggles between an expanded or collapsed view of layers, visualizing or leaving out details of loaded layers.
This button toggles between an expanded or collapsed view of layers, visualizing or leaving out details of loaded layers.
 These buttons visualize different image layers in grayscale or in RGB. If more than one image layer is loaded, they also allow to shift between layers and their layer mixing (details see below).
These buttons visualize different image layers in grayscale or in RGB. If more than one image layer is loaded, they also allow to shift between layers and their layer mixing (details see below).
 The 3D subset selection button enables the selection of a subset in the view to open a 3D view window (active on availability of at least one point cloud layer).
The 3D subset selection button enables the selection of a subset in the view to open a 3D view window (active on availability of at least one point cloud layer).
 Single Layer Grayscale
Single Layer Grayscale Scenes are automatically assigned RGB (red, green and blue) colors by default when image data with three or more image layers is loaded. Use the Single Layer Grayscale button in the View Settings dialog to display image layers separately in grayscale. To change from RGB to grayscale mode, press the button and the first image layer is shown in grayscale mode. Step through all loaded image layers by using the Show Next/Previous Image Layer button or open multiple views for comparison.

 Three Layers RGB
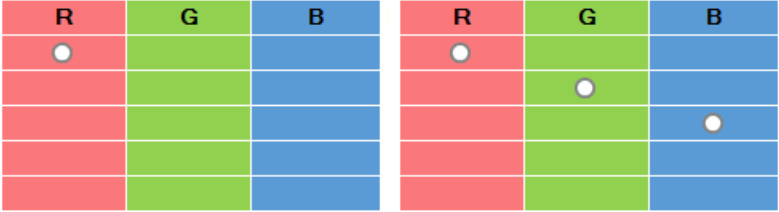
Three Layers RGBThis button displays the first three layers of your scene in RGB. By default, layer one is assigned to the red channel, layer two to green, and layer three to blue indicated by a small circle in the respective field. View settings can be changed by single click on a circle (removes circle) or an empty field (adds circle).
 Show Previous Image Layer
Show Previous Image LayerIn Grayscale mode, this button displays the previous image layer. The number or name of the displayed image layer is indicated in the middle of the status bar at the bottom of the main window.
In Three Layer Mix, the color composition for the image layers changes one image layer up for each image layer. For example, if layers two, three and four are displayed, the Show Previous Image Layer Button changes the display to layers one, two and three. If the first image layer is reached, the previous image layer starts again with the last image layer.
 Show Next Image Layer
Show Next Image LayerIn Grayscale mode, this button displays the next image layer down. In Three Layer Mix, the color composition for the image layers changes one image layer down for each layer. For example, if layers two, three and four are displayed, the Show Next Image Layer Button changes the display to layers three, four and five. If the last image layer is reached, the next image layer begins again with image layer one.


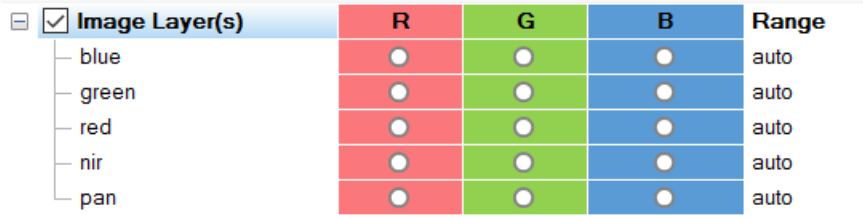
R-G-B: To define the display color of each image layer, you can add a circle for the red, green and blue channels by single click for each layer separately. They are then displayed as additive colors in the view. Any layer without a circle in at least one column is not shown. When creating a new project, the first three image layers are displayed in red, green and blue.
You can change the order of image layers by drag and drop within the Image Layer(s) section.
A right-click on image layers opens the context menu where you can select to Show All or Hide All image layers at once or Delete and Rename single image layers. You can also rename an image layer by double click in the view settings dialog.
One layer can be displayed in more than one color, and more than one layer can be displayed in the same color. Change these settings to your preferred by clicking in the respective R, G or B cell.
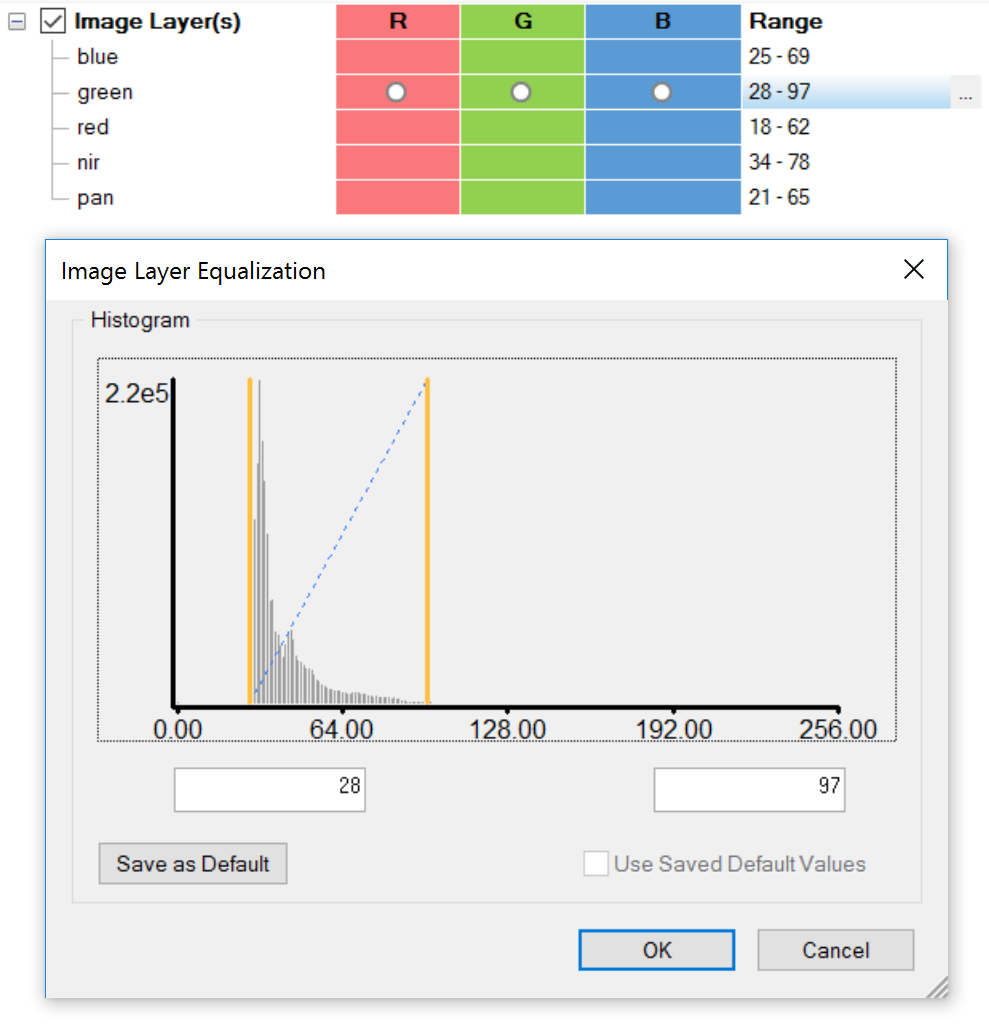
Range: For the equalization settings (lower pane of dialog) manual, false color (hot metal) and false color (rainbow), you can define the displayed range individually based on the Image Layer Equalization dialog for each image layer. To open the dialog click on the small dots at the end of the line of the image layer you want to adjust (details see Equalization and Image Layer Equalization dialog.)
Changing the view settings only changes the visual display of the image but not the underlying image data – it has no impact on the process of image analysis. You can define the color composition for the visualization of image layers in the view. Additionally, you can choose from different equalizing options. This enables you to better visualize the image and to recognize the visual structures without actually changing them. You can also choose to hide layers, which can be very helpful when investigating image data and results.
By changing the Global Settings in the lower pane - all settings in the upper pane are overwritten.
Background: Click on the square to change the background color of the image view.
Raster mode: Select between Image Data and samples (rasterized). If vector layers or a samples in a TTA mask are loaded the view visualizes a rasterized version of these layers. (The rasterized layer is used in segmentation algorithms.)
Equalization: There are several modes for image equalization stretches. Compare the available methods and choose one that gives you the best visualization of the objects of interest. Equalization settings are stored in the workspace and applied to all projects within the workspace, or are stored within a separate project. In the Options dialog box you can define a default equalization setting. Select on of the following modes:
Ignore Range: Activating the Ignore range check-box you can enter a range of values that will be ignored when computing the image statistics for the image equalization. (Only active for Equalizing modes linear, standard deviation, gamma correction and histogram)
This option is useful when displaying e.g. elevation data excluding values and background areas in visualization.
This option is only for image visualization. No data values can also be assigned when creating a project see chapter Assigning No-Data Values in Projects and Workspaces.
Elevation (3D view): With point cloud data loaded and the 3D viewer active, image layers can be activated in the View Settings dialog (upper pane) and are then visualized as a 2D image in the 3D viewer. The default elevation for the image layer is the minimum elevation of all currently displayed point cloud points in the 3D viewer, this corresponds to the lower pane parameter value: -auto-. To change the elevation enter a new height value (in project unit) in this field.
Auto update: This checkbox updates the view with each change of the view settings on the fly. Clear this check box to show the new settings after clicking Apply only. With the Auto update check box cleared, the Discard and Apply buttons become active.
Apply to all views: With this checkbox activated you can apply selected settings to all views at once.
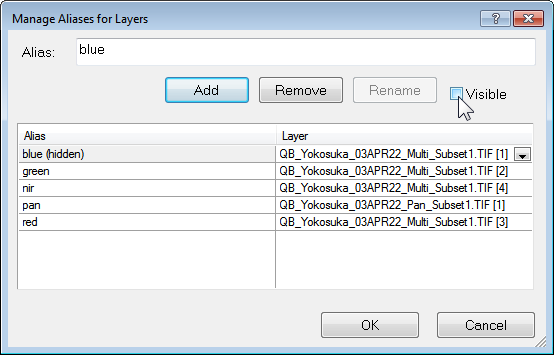
The order of image layers and their aliases can be changed easily in the Source View dialog (View > Source View). (To rename a layer alias, you can right-click and select rename or press F2 to enter renaming mode or and double-click on a layer alias.)
To open the Image Layer Equalization dialog, single click on the small dots at the end of the line of the image layer you want to adjust. In this dialog you can define the input range by either setting minimum and maximum values, or dragging the borders with the mouse (yellow lines). The equalization range can be set for each layer individually.
It is also possible to adjust these parameters for all image layers using the mouse with the right-hand mouse button held down in the image view: moving the mouse horizontally adjusts the center value; moving it vertically adjusts the width of the interval. (This function must be enabled in: Tools > Options > Display > Use right-mouse button for adjusting window leveling > Yes).

Image equalization is performed after all image layers are mixed into a raw RGB (red, green, blue) image. If, as is usual, one image layer is assigned to each color, the effect is the same as applying equalization to the individual raw layer gray value images. On the other hand, if more than one image layer is assigned to one screen color (red, green or blue), image equalization leads to higher quality results if it is performed after all image layers are mixed into a raw RGB image.
The point cloud settings can be changed in the upper and lower pane of the View Settings dialog. Point cloud layers can be shown individually using the respective checkbox of a single point cloud layer. Deactivate the Point Clouds checkbox to hide all point cloud layers in the view or select specific point clouds to hide. You can change the order of point cloud layers by drag and drop within the Point Clouds section.
For details see also User Guide > 5 Projects and Workspaces.htm > Working with Point Clouds.
 3D subset selection button: This button is active on availability once a point cloud layer is loaded to the project. Select a subset using the 3D subset selection button. Subsequently, an additional window is opened where the subset is visualized in 3D (for further details see Navigating in 3D). You can shift the subset when the left view is active, using the left, right, up and down arrows of your keyboard.
3D subset selection button: This button is active on availability once a point cloud layer is loaded to the project. Select a subset using the 3D subset selection button. Subsequently, an additional window is opened where the subset is visualized in 3D (for further details see Navigating in 3D). You can shift the subset when the left view is active, using the left, right, up and down arrows of your keyboard.
With the 3D viewer active, image layers can be activated in the View Settings dialog (upper pane) and are then visualized as a 2D image in the 3D viewer. The default elevation for the image layer is the minimum elevation of all currently displayed point cloud points in the 3D viewer (-auto-). Change the elevation of the image layer by using the parameter in the lower pane Elevation (3D view) and enter a new height value (in project unit).
3D vector layers can be displayed in the 3D viewer, supporting 2D and 3D points, lines and polygon outlines (without fill).
The Zoom Scene to Window button  helps you to reset the observer position, all zoom and rotation steps to default.
helps you to reset the observer position, all zoom and rotation steps to default.
With point cloud data loaded you can open an additional toolbar View > Toolbars > 3D for more visualization options.
Mode: Choose the visualization mode (see lower pane).
Point Size: Choose the point size in a range between 1 (small) to 10 (large).
Fixed Color: View all points in one selectable color. Only active for Render mode Fixed color.
By changing the Global Settings in this lower pane - all settings in the upper pane are overwritten.
Background: Click on the square to change the background color of the image view. E.g. for the intensity render mode you achieve an improved visualization if you select background color white.
Render mode: Choose the visualization mode:
The same Render Mode is applied to all point cloud layers and cannot be chosen individually for each point cloud file. However, with the check-box Apply to all views inactive - different point cloud view settings can be chosen for the respective active window (e.g. left window height & right window classification).
Point Size: Choose the point size in a range between 1 (small) to 10 (large).
Available Classes: If your point cloud data contains LAS-classes you can switch each class on and off individually. In Render mode > Classification you can change the default color for a class by click on the colored rectangle.
Auto update: This checkbox updates the view with each change of the view settings on the fly. Clear this check box to show the new settings after clicking Apply only. With the Auto update check box cleared, the Discard and Apply buttons become active.
Apply to all views: Activate this checkbox to apply the settings to both views.
The vector layer settings can be changed in the upper pane (individual vector layer settings) and lower pane (global settings) of the View Settings dialog. You can change the order of thematic layers by drag and drop.
All thematic layers can be activated and inactivated for display via the Vector Layers checkbox, or individually using the respective checkbox of a single vector layer.
Outline: Select an outline color for vector layers.
Fill: Choose a fill color for polygons.
Outline width: The value for the outline width changes the thickness of the vector outline for all vector layers. (This value is saved in the user settings and therefore applied to different projects.)
Transparency: Select the transparency for a vector layer individually.
By changing the Global Settings in this lower pane - all settings in the upper pane are overwritten.
Background: Click on the square to change the background color of the image view.
Outline width: The value for the outline width in this lower pane of the dialog changes the thickness of the vector outline for all vector layers. (This value is saved in the user settings and therefore applied to different projects.)
Auto update: This checkbox updates the view with each change of the view settings on the fly. Clear this check box to show the new settings after clicking Apply only. With the Auto update check box cleared, the Discard and Apply buttons become active.
Apply to all views: With this checkbox activated you can apply selected settings to all views at once.

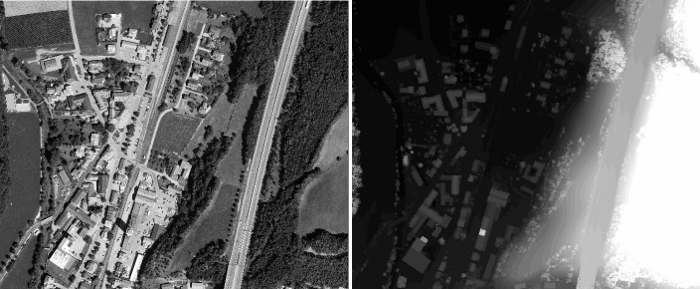
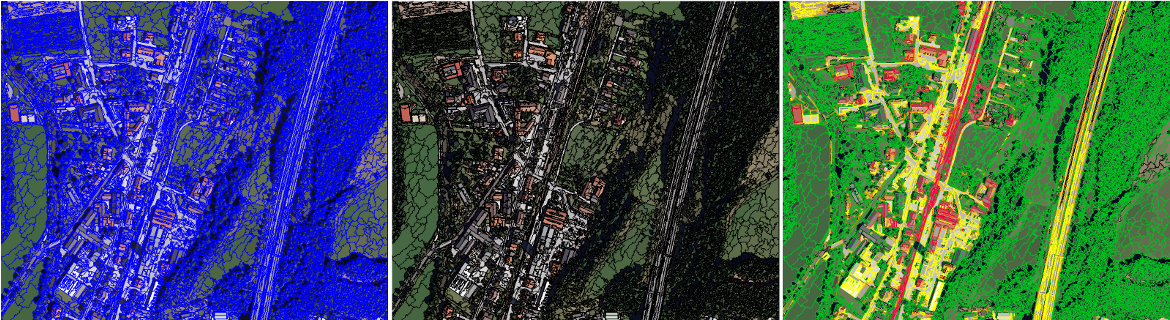
Compare the following displays of the same scene:


It is also possible to change the visibility of individual layers and maps in the Manage Aliases for Layers dialog box. To display the dialog, go to Process > Edit Aliases > Image Layer Aliases (or Thematic Layer Aliases). Hide a layer by selecting the alias in the left-hand column and unchecking the ‘visible’ checkbox.

There are several ways to customize the layout in eCognition Developer, allowing you to display different views of the same image. For example, you may wish to compare the results of a segmentation alongside the original image.
Selecting Window > Split allows you to split the window into four – horizontally and vertically – to a size of your choosing. Alternatively, you can select Window > Split Horizontally or Window > Split Vertically to split the window into two.
There are two more options that give you the choice of synchronizing the displays. Independent View allows you to make changes to the size and position of individual windows – such as zooming or dragging images – without affecting other windows. Alternatively, selecting Side-by-Side View will apply any changes made in one window to any other windows.
A final option, Swipe View, displays the entire image into across multiple sections, while still allowing you to change the view of an individual section.
By default, the four commonly used windows – Process Tree, Class Hierarchy, Image Object Information and Feature View – are displayed on the right-hand side of the workspace, in the default Develop Rule Set view. The menu item Window > Enable Docking facilitates this feature.
When you deselect this item, the windows will display independently of each other, allowing you to position and resize them as you wish. This feature may be useful if you are working across multiple monitors. Another option to undock windows is to drag a window while pressing the Ctrl key.
You can restore the window layouts to their default positions by selecting View > Restore Default. Selecting View > Save Current View also allows you to save any changes to the workspace view you make.
To view your original image pixels, you will need to click the View Layer button in the toolbar. Depending on the stage of your analysis, you may also need to select Pixel View (by clicking the Pixel View or Object Mean View button).
In the View Layer mode you can also switch between grayscale and RGB layers using the buttons in the View Settings dialog. To view an image in its original format (if it is RGB), you may need to press the Mix Three Layers RGB button .
![]()
Used on its own, View Classification will overlay the colors assigned by the user when classifying image objects (these are the classes visible in the Class Hierarchy window) – the figure below shows the same image when displayed in pixel view with all its RGB layers, against its appearance when View Classification is selected.
Clicking the Pixel View or Object Mean View button toggles between an opaque overlay (in Object Mean View) and a semi-transparent overlay (in Pixel View). When in View Classification and Pixel View, a small button appears bottom left in the image window – clicking on this button will display a transparency slider, which allows you to customize the level of transparency.

The Feature View button may be deactivated when you open a project. It becomes active after segmentation when you select a feature in the Feature View window by double-clicking on it.
Image or vector objects are displayed as grayscale according to the feature selected. Low feature values are darker, while high values are brighter. If an object is red, it has not been defined for the evaluation of the chosen feature.

This button switches between Pixel View and Object Mean View.
Object Mean View creates an average color value of the pixels in each object, displaying everything as a solid color. If Classification View is active, the Pixel View is displayed semi-transparently through the classification. Again, you can customize the transparency in the same way as outlined in View Classification.
![]()
The Show or Hide Outlines button allows you to display the borders of image objects that you have created by segmentation and classification. The outline colors vary depending on the active display mode:
These two colors can be changed choosing View > Display Mode > Edit Highlight Colors.

Image View or Project Pixel View is a more advanced feature, which allows the comparison of a downsampled scene (e.g. a scene copy with scale in a workspace or a coarser map within your project) with the original image resolution. Pressing this button toggles between the two views.
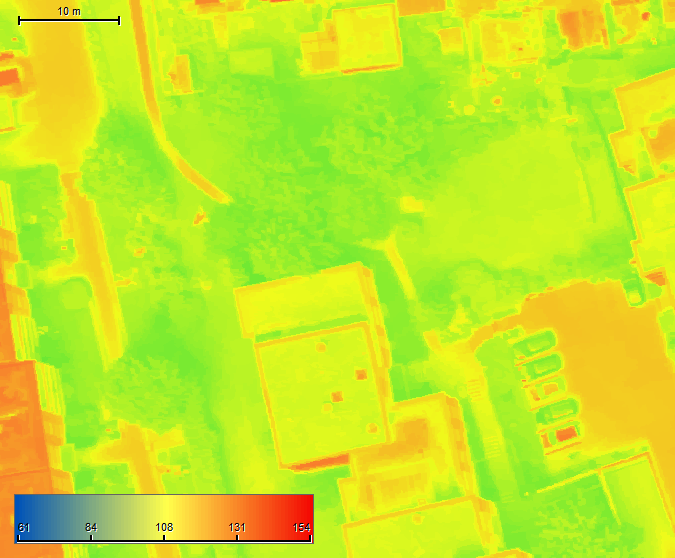
The color ramp shows a gradient for single image layers and displays the corresponding layer values. Right-click in the image view, in the context menu select Show Color Ramp Legend to switch the legend on or off. To change the borders of the visualized range please click on the small dots at the end of the line of an image layer you want to adjust (details see Image Layer Equalization dialog).

To visualize a scale bar in your image view you can right-click in the image view and choose Show Scale Bar in the context menu or select View > Scale Bar > Visible.
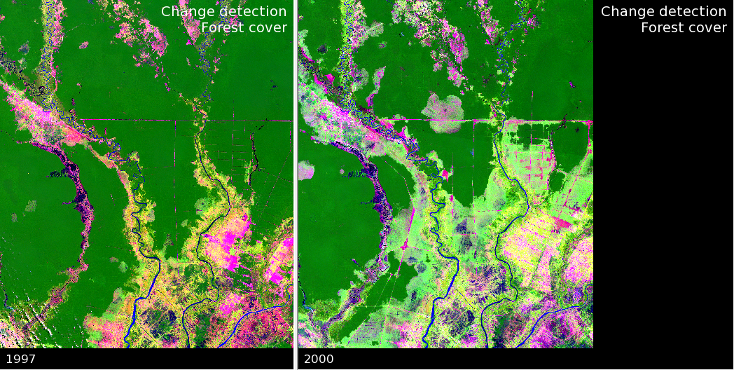
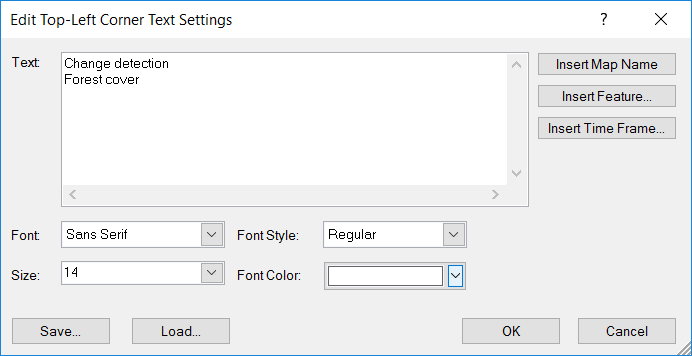
In some instances, it is desirable to display text over an image – for example, a map title or year and month of a multitemporal image analysis. In addition, text can be incorporated into a digital image if it is exported as part of a rule set.

To add text, double click on the image in the corner of Map View (not the image itself) where you want to add the text, which causes the appropriate Edit Text Settings window to launch. Alternatively, you can also right-click in the image view and choose Edit text (e.g. > Top Left...) in the context menu or select View > Edit text.

The buttons on the right allow you to insert the fields for map name and any feature values you wish to display. The drop-down boxes at the bottom let you edit the attributes of the text. Note that the two-left hand corners always display left-justified text and the right hand corners show right-justified text.
Text rendering settings can be saved or loaded using the Save and Load buttons; these settings are saved in files with the extension .dtrs. If you wish to export an image as part of a rule set with the text displayed, it is necessary to use the Export Current View algorithm with the Save Current View Settings parameter. Image object information is not exported.
It is possible to specify the default text that appears on an image by editing the file default_image_view.xml. It is necessary to put this file in the appropriate folder for the portal you are using; these folders are located in C:\Program Files\Trimble\eCognition Developer \bin\application (assuming you installed the program in the default location). Open the xml file using Notepad (or your preferred editor) and look for the following code:
<TopLeft></TopLeft>
<TopRight></TopRight>
<BottomLeft></BottomLeft>
<BottomRight></BottomRight>
Enter the text you want to appear by placing it between the relevant containers, for example:
<TopLeft>Sample_Text</TopLeft>You will need to restart eCognition Developer to view your changes.
In the same way as described in the previous section, you can also insert the feature codes that are used in the Edit Text Settings box into the xml.
For example, changing the xml container to <TopLeft> {#Active pixel x-value Active pixel x,Name}: {#Active pixel x-value Active pixel x, Value} </TopLeft> will display the name and x-value of the selected pixel.
Inserting the code APP_DEFAULT into a container will display the default values (e.g. map number).
The following mouse functions are available when navigating 2D images:
If you have loaded point cloud data you can switch to a 3D visualization mode. The according 3D toolbar buttons are only active if point cloud data is loaded to your project.
For adjustment of view settings see Point Cloud View Settings.
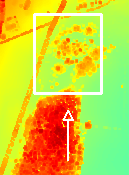
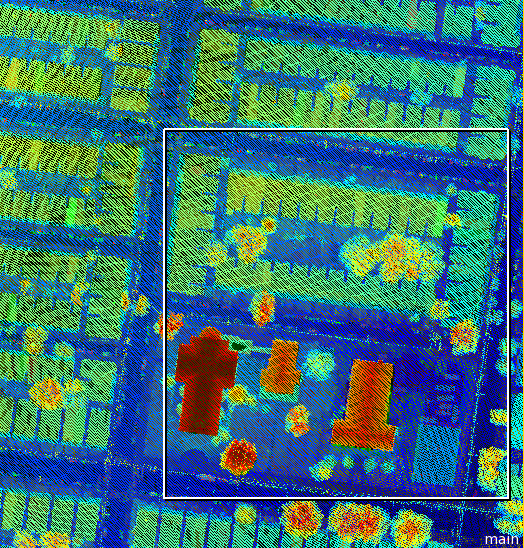
Once you have selected 3D data to be shown in the View Settings dialog you have to choose a 3D subset: Activate the 3D subset button  and draw a rectangle in the view. A new window is opened (right window) where the selected region is visualized in 3D.
and draw a rectangle in the view. A new window is opened (right window) where the selected region is visualized in 3D.
Alternatively, you can define a rectangle that lies in the view non-parallel to the window: Open the 3D toolbar (View > Toolbars > 3D) and select the 3 click 3D subset selection button. This is helpful e.g. for selection of items in the view that are not parallel to the window or for corridor mapping data sets (see 3D Predefined View).
You can shift a selected subset using the left, right, up and down arrows of your keyboard with the left view active.
The 3 D subset selection can only be applied if one single window is opened on your screen.
If you are already in 3D mode and split the main window horizontally, the 3D mode is inactivated.
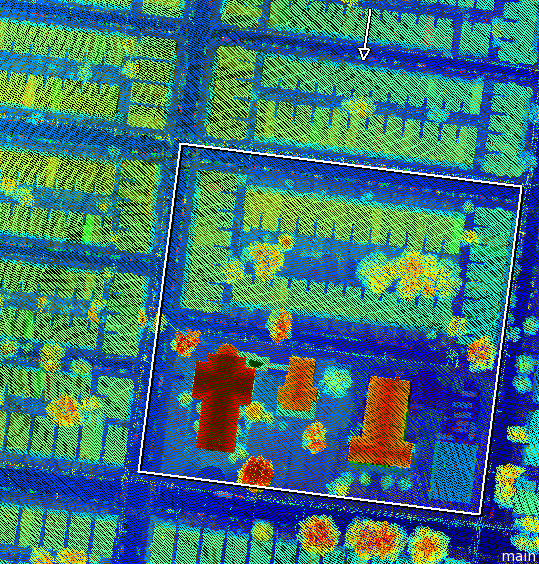
In the main window (left) a small arrow appears that shows the current observer position.

In the 3D window (right) the following control scheme is applied:
 : While holding down, RMB is used for rotating the point cloud, now with the center of rotation located at the position where this right mouse button was activated.
: While holding down, RMB is used for rotating the point cloud, now with the center of rotation located at the position where this right mouse button was activated. Zoom Scene to Window button: helps you to reset the observer position, all zoom and rotation steps to default.
Zoom Scene to Window button: helps you to reset the observer position, all zoom and rotation steps to default.


With 3D data loaded an additional toolbar for predefined settings can be opened via
View > Toolbars > 3D:


To select a predefined 3D view, choose one of the drop-down commands:
Front, Back, Top, Bottom, Left or Right.

To toggle between different 3D projections, select either

The 3 click 3D subset selection button  lets you define a rectangle by three clicks that can lie in the view non-parallel to the window. This is helpful e.g. for selection of items in the view that are not parallel to the window or for corridor mapping data sets. You can shift the subset using the left, right, up and down arrows of your keyboard with the left view active.
lets you define a rectangle by three clicks that can lie in the view non-parallel to the window. This is helpful e.g. for selection of items in the view that are not parallel to the window or for corridor mapping data sets. You can shift the subset using the left, right, up and down arrows of your keyboard with the left view active.
Activating the Custom center of 3D rotation button  : While holding down the Right Mouse Button (RMB) for rotating the point cloud, the center of rotation is located at the position where this right mouse button was activated.
: While holding down the Right Mouse Button (RMB) for rotating the point cloud, the center of rotation is located at the position where this right mouse button was activated.


The map features of eCognition also let you investigate time series data sets - which corresponds to a continuous film image.
There are several options for viewing and analyzing image data represented by eCognition maps. You can view time series data using special visualization tools.

Go to View > Toolbars > 3D to open the 3D toolbar for the following functionality:
Image data that includes a video (time series) can be viewed as an animation. You can also step though frames one at a time. The current frame number is displayed in the bottom right corner of the map view.
To view an animation of an open project, click the play button in the Animation toolbar; to stop, click again. You can use the slider in the Animation toolbar to move back and forth through frames. Either drag the slider or click it and then use the arrow keys on your keyboard to step through the frames. You can also use buttons in the 3D Settings toolbar to step back and forth through frames.